The one-page guide to Sublime Text: usage, examples, links, snippets, and more. /api/cask/sublime-text.json (JSON API) Cask code on GitHub. Current version: 4.113. Conflicts with casks: sublime-text-dev: Analytics: Installs (30 days) sublime-text.
I had a bit of an journey yesterday getting gdb, (an interactive debugger for gcc) compiling and working in Sublime Text 3 (via the SublimeGDB package), so I thought I should document the issues I ran into & what finally worked, for others and perhaps my future self.
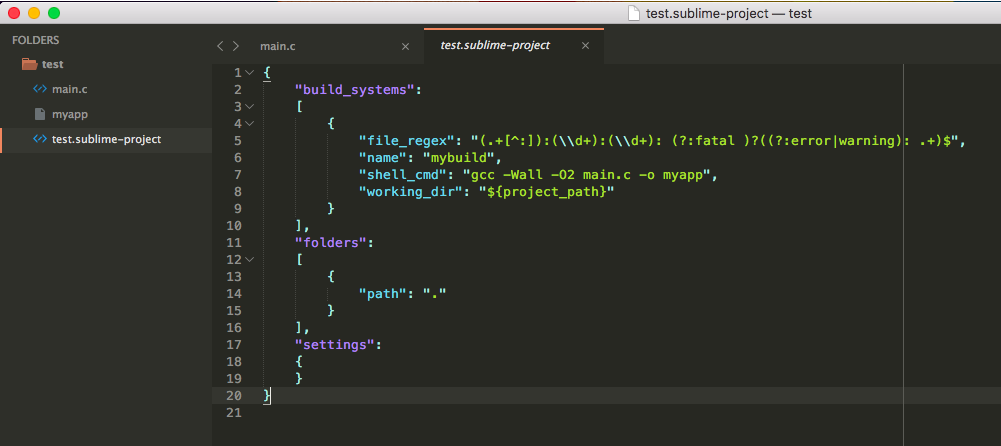
When I first installed the SublimeGDB package and tried to run it, nothing seemed to happen, so I went to View -> Show Console and saw a the directory is invalid error. I googled a bit and ended up following the instructions here to get it to work: instead of setting the workingdir to ${folder:${file}} or ${folder:${project_path:your_executable_name}}, as the default settings seem to suggest -- or even ~/..., I ended up using an absolute path ('/Users/my-user-name/...) and specifying these other settings in my *.sublime-project file:
Then I got an error about it not being able to find gdb (command not found, I think), which indicated the gdb wasn't installed on my system. I tried installing it via Homebrew (brew install gdb), which appeared to work, but when I tried to use it, it failed with this error:
This *.dylib library wasn't on my machine; I'm guessing (and this is just speculation; I don't actually know how Homebrew works) that Homebrew installed a pre-compiled version of gdb which depended on a library that existed on the machine it was compiled with, but did not exist on my machine.
I was able to address this by compiling gdb myself -- first, I downloaded & tried to compile the latest version (8.1) from http://ftp.gnu.org/gnu/gdb/. There were 150 warnings and 1 error, which was buried in the warnings & I couldn't find by searching the console because the warnings had the word 'error' in them too. Then I downloaded & compiled the previous version (7.12), via running ./configure and make and, in spite of a ton of warnings, it compiled! I installed it (I think via sudo make install) and then followed the instructions here to generate a CodeSigning certificate on macOS, to configure the OS to always trust the cert and to sign the newly-installed gdb executable with the cert.
So, after over an hour of wrestling, I was finally able to run the gdb debugger from Sublime. It ran to the breakpoint and then I was able to use the step and next commands to walk through the code. It took about 60 seconds to find & fix the bug in my game (a clone of the classic action/block-pushing game, Beast).
New instructions: https://chromium.googlesource.com/chromium/src/+/master/docs/sublime_ide.mdContents
- 9 Example plugin
Contents
- 9 Example plugin
What is Sublime Text?

- Project support.
- Theme support.
- Works on Mac, Windows and Linux.
- No need to close and re-open during a
gclient sync. - Supports many of the great editing features found in popular IDE's like Visual Studio, Eclipse and SlickEdit.
- Doesn't go to lunch while you're typing.
- The UI and keyboard shortcuts are pretty standard (e.g. saving a file is still Ctrl+S on Windows).
- It's inexpensive and you can evaluate it (fully functional) for free.
Installing Sublime Text 2
Preferences
'tab_size': 2,Project files
'folders':C Compiler For Sublime Text
{}}'folders':{'name': 'src','*.vcproj','*.sln','*.gitmodules',], 'build', 'third_party', 'Debug',
]]Navigating the project
- 'Goto Anything' or Ctrl+P is how you can quickly open a file or go to a definition of a type such as a class. Just press Ctrl+P and start typing.
- Open source/header file: If you're in a header file, press Alt+O to open up the corresponding source file and vice versa. For more similar features check out the Goto->Switch File submenu.
- 'Go to definition': Right click a symbol and select 'Navigate to Definition'. A more powerful way to navigate symbols is by using the Ctags extension and use the Ctrl+T,Ctrl+T shortcut. See the section about source code indexing below.
Enable source code indexing

- Install the Sublime Package Control package: https://packagecontrol.io/installation
- Install Exuberant Ctags and make sure that ctags is in your path: http://ctags.sourceforge.net/
- On linux you should be able to just do: sudo apt-get install ctags
- Install the Ctags plugin: Ctrl+Shift+P and type 'Package Control: Install Package'
- Create a batch file (e.g. ctags_builder.bat) that you can run either manually or automatically after you do a gclient sync:This takes a couple of minutes to run, but you can work while it is indexing.
ctags --languages=C++ --exclude=third_party --exclude=.git --exclude=build --exclude=out -R -f .tmp_tags & ctags --languages=C++ -a -R -f .tmp_tags third_partyplatformsdk_win8 & ctags --languages=C++ -a -R -f .tmp_tags third_partyWebKit & move /Y .tmp_tags .tags - Edit the CTags.sublime-settings file for the ctags plugin so that it runs ctags with the above parameters. Note: the above is a batch file - don't simply copy all of it verbatim and paste it into the CTags settings file :-)
Windows: git config --global core.excludesfile %USERPROFILE%.gitignore
Mac, Linux: git config --global core.excludesfile ~/.gitignoreBuilding with ninja
'cmd': ['ninja', '-C', 'outDebug', 'chrome.exe'],'file_regex': '^[./]*([a-z]?:?[w./]+)[(:]([0-9]+)[):,]([0-9]+)?[:)]?(.*)$'Sublime Text 3 C++ Build System Mac
Sublime Text 3 Download Windows
You can also add build variants so that you can also have quick access to building other targets like unit_tests or browser_tests. You build description file could look like this:
And keep using 'ctrl+b' for a regular, 'chrome.exe' build. Enjoy!
Example plugin
import subprocessclass RunLintCommand(sublime_plugin.TextCommand): command = ['cpplint.bat', self.view.file_name()] stdout=subprocess.PIPE, print process.communicate()[1] { }D:srccgitsrccontentbrowserbrowsing_instance.cc:69: Add #include <string> for string [build/include_what_you_use] [4]Done processing D:srccgitsrccontentbrowserbrowsing_instance.ccSublime Text C++ Ide
['__class__', '__delattr__', '__dict__', '__doc__', '__format__', '__getattribute__', '__hash__', '__init__', '__len__', '__module__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__', '__subclasshook__', '__weakref__', 'add_regions', 'begin_edit', 'buffer_id', 'classify', 'command_history', 'em_width', 'encoding', 'end_edit', 'erase', 'erase_regions', 'erase_status', 'extract_completions', 'extract_scope', ... <snip>Compile current file using Ninja
As a more complex plug in example, look at the attached python file: compile_current_file.py. This plugin will compile the current file with Ninja, so will start by making sure that all this file's project depends on has been built before, and then build only that file.
First, it confirms that the file is indeed part of the current project (by making sure it's under the <project_root> folder, which is taken from the self.view.window().folders() array, the first one seems to always be the project folder when one is loaded). Then it looks for the file in all the .ninja build files under the <project_root>out<target_build>, where <target_build> must be specified as an argument to the compile_current_file command. Using the proper target for this file compilation, it starts Ninja from a background thread and send the results to the output.exec panel (the same one used by the build system of Sublime Text 2). So you can use key bindings like these two, to build the current file in either Debug or Release mode:
Sublime Text Package C Language
{ 'keys': ['ctrl+f7'], 'command': 'compile_current_file', 'args': {'target_build': 'Debug'} }, { 'keys': ['ctrl+shift+f7'], 'command': 'compile_current_file', 'args': {'target_build': 'Release'} },

If you are having trouble with this plugin, you can set the python logging level to DEBUG in the console and see some debug output.
Format selection (or area around cursor) using clang-format
Miscellaneous tips
Sublime Text 3 C++ Mac
- To synchronize the project sidebar with the currently open file, right click in the text editor and select 'Reveal in Side Bar'. Alternatively you can install the SyncedSideBar sublime package (via the Package Manager) to have this happen automatically like in Eclipse.
- If you're used to hitting a key combination to trigger a build (e.g. Ctrl+Shift+B in Visual Studio) and would like to continue to do so, add this to your Preferences->Key Bindings - User file:
- { 'keys': ['ctrl+shift+b'], 'command': 'show_panel', 'args': {'panel': 'output.exec'} }
- Install the Open-Include plugin (Ctrl+Shift+P, type:'Install Package', type:'Open Include'). Then just put your cursor inside an #include path, hit Alt+D and voila, you're there.
- If you want to take that a step further, add an entry to the right-click context menu by creating a text file named 'context.sublime-menu' under '%APPDATA%Sublime Text 2PackagesUser' with the following content:
[ { 'command': 'open_include', 'caption': 'Open Include' } ]
- Open Command Palette (Ctrl-Shift-P)
- Type 'Package Control: Install Package' (note: given ST's string match is amazing you can just type something like 'instp' and it will find it :-)).
- Case Conversion (automatically swap casing of selected text -- works marvel with multi-select -- go from a kConstantNames to ENUM_NAMES in seconds)
- CTags (see detailed setup info above).
- Git
- Open-Include
- Text Pastry (insert incremental number sequences with multi-select, etc.)
- Wrap Plus (auto-wrap a comment block to 80 columns with Alt-Q)